Page 115 - Guida tascabile HTML5
P. 115
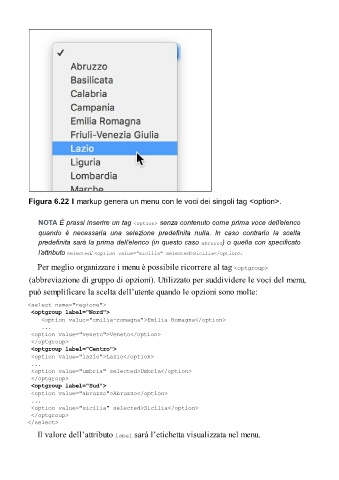
Figura 6.22 Il markup genera un menu con le voci dei singoli tag <option>.
NOTA È prassi inserire un tag <option> senza contenuto come prima voce dell’elenco
quando è necessaria una selezione predefinita nulla. In caso contrario la scelta
predefinita sarà la prima dell’elenco (in questo caso abruzzo) o quella con specificato
l’attributo selected: <option value="sicilia" selected>Sicilia</option>.
Per meglio organizzare i menu è possibile ricorrere al tag <optgroup>
(abbreviazione di gruppo di opzioni). Utilizzato per suddividere le voci del menu,
può semplificare la scelta dell’utente quando le opzioni sono molte:
<select name="regione">
<optgroup label="Nord">
<option value="emilia-romagna">Emilia Romagna</option>
...
<option value="veneto">Veneto</option>
</optgroup>
<optgroup label="Centro">
<option value="lazio">Lazio</option>
...
<option value="umbria" selected>Umbria</option>
</optgroup>
<optgroup label="Sud">
<option value="abruzzo">Abruzzo</option>
...
<option value="sicilia" selected>Sicilia</option>
</optgroup>
</select>
Il valore dell’attributo label sarà l’etichetta visualizzata nel menu.