Page 111 - Guida tascabile HTML5
P. 111
Un attributo specifico per questo tipo di controllo è accept: aggiungendolo al
markup saranno limitate le tipologie di file selezionabili. È possibile specificare
come valore dell’attributo un’estensione di file (per esempio se volessimo
accettare solo file .pdf la sintassi sarebbe accept=".pdf"), oppure utilizzare stringhe
più generiche per fare riferimento a tipologie più ampie, ma precise:
accept="image/*" per caricare immagini;
accept="audio/*" per caricare file audio;
accept="video/*" per caricare file video.
NOTA È possibile in alternativa utilizzare come riferimento il media type dettagliato,
legato alla tipologia di file in questione.
Per esempio, un markup come il seguente permetterà all’utente di selezionare
dal proprio computer solo un file di tipo immagine nella finestra di navigazione
delle risorse locali:
<input type="file" name="immagine" accept="image/*">
ATTENZIONE Non utilizzate mai l’attributo accept come unica verifica sul tipo di file
caricato, ma abbinatelo sempre a controlli adeguati lato server: tale accortezza
garantisce un più elevato grado di sicurezza e una protezione in più da attacchi o
manipolazioni dei dati.
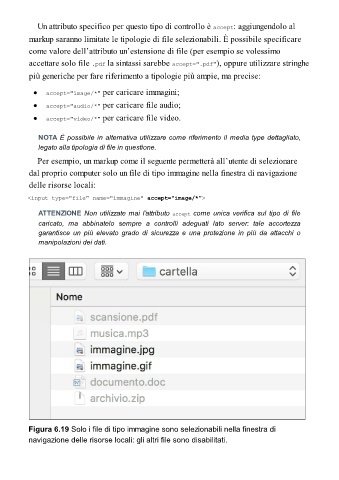
Figura 6.19 Solo i file di tipo immagine sono selezionabili nella finestra di
navigazione delle risorse locali: gli altri file sono disabilitati.