Page 112 - Guida tascabile HTML5
P. 112
In alternativa al caricamento di un file è possibile sfruttare le possibilità messe
a disposizione dai moderni dispositivi, suggerendo all’utente di scattare fotografie
o catturare filmati, aggiungendo un ulteriore attributo al markup:
<input type="file" accept="image/*" name="immagine" capture>
TERMINOLOGIA È possibile specificare in modo esplicito come valore dell’attributo
camera, camcorder o microphone per forzare il tipo di input atteso.
Pulsanti generici: type=”button”
È possibile infine prevedere pulsanti che attivano azioni differenti dall’invio dei
dati al server, abbinando a un tag <input> con type="button" l’adeguato codice
JavaScript. A un pulsante di questo tipo non sarà associata alcuna azione
predefinita e, senza associare alcuno script, i clic su di esso non produrranno alcun
effetto.
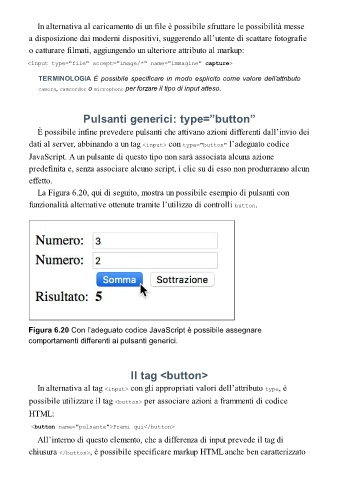
La Figura 6.20, qui di seguito, mostra un possibile esempio di pulsanti con
funzionalità alternative ottenute tramite l’utilizzo di controlli button.
Figura 6.20 Con l’adeguato codice JavaScript è possibile assegnare
comportamenti differenti ai pulsanti generici.
Il tag <button>
In alternativa al tag <input> con gli appropriati valori dell’attributo type, è
possibile utilizzare il tag <button> per associare azioni a frammenti di codice
HTML:
<button name="pulsante">Premi qui</button>
All’interno di questo elemento, che a differenza di input prevede il tag di
chiusura </button>, è possibile specificare markup HTML anche ben caratterizzato