Page 117 - Guida tascabile HTML5
P. 117
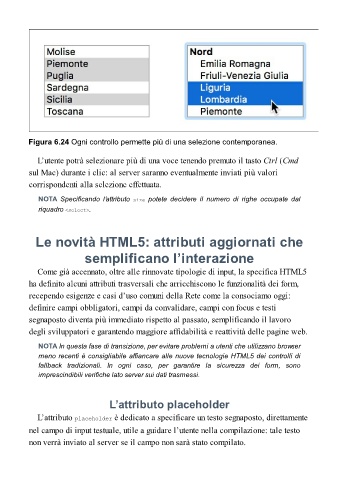
Figura 6.24 Ogni controllo permette più di una selezione contemporanea.
L’utente potrà selezionare più di una voce tenendo premuto il tasto Ctrl (Cmd
sul Mac) durante i clic: al server saranno eventualmente inviati più valori
corrispondenti alla selezione effettuata.
NOTA Specificando l’attributo size potete decidere il numero di righe occupate dal
riquadro <select>.
Le novità HTML5: attributi aggiornati che
semplificano l’interazione
Come già accennato, oltre alle rinnovate tipologie di input, la specifica HTML5
ha definito alcuni attributi trasversali che arricchiscono le funzionalità dei form,
recependo esigenze e casi d’uso comuni della Rete come la consociamo oggi:
definire campi obbligatori, campi da convalidare, campi con focus e testi
segnaposto diventa più immediato rispetto al passato, semplificando il lavoro
degli sviluppatori e garantendo maggiore affidabilità e reattività delle pagine web.
NOTA In questa fase di transizione, per evitare problemi a utenti che utilizzano browser
meno recenti è consigliabile affiancare alle nuove tecnologie HTML5 dei controlli di
fallback tradizionali. In ogni caso, per garantire la sicurezza dei form, sono
imprescindibili verifiche lato server sui dati trasmessi.
L’attributo placeholder
L’attributo placeholder è dedicato a specificare un testo segnaposto, direttamente
nel campo di input testuale, utile a guidare l’utente nella compilazione: tale testo
non verrà inviato al server se il campo non sarà stato compilato.