Page 118 - Guida tascabile HTML5
P. 118
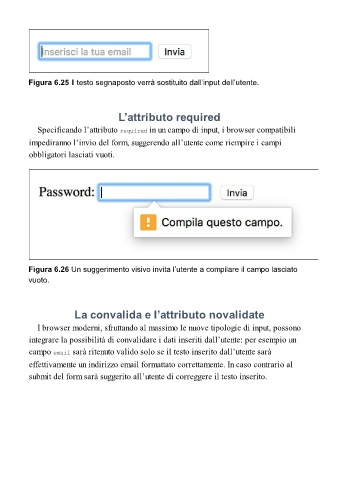
Figura 6.25 Il testo segnaposto verrà sostituito dall’input dell’utente.
L’attributo required
Specificando l’attributo required in un campo di input, i browser compatibili
impediranno l’invio del form, suggerendo all’utente come riempire i campi
obbligatori lasciati vuoti.
Figura 6.26 Un suggerimento visivo invita l’utente a compilare il campo lasciato
vuoto.
La convalida e l’attributo novalidate
I browser moderni, sfruttando al massimo le nuove tipologie di input, possono
integrare la possibilità di convalidare i dati inseriti dall’utente: per esempio un
campo email sarà ritenuto valido solo se il testo inserito dall’utente sarà
effettivamente un indirizzo email formattato correttamente. In caso contrario al
submit del form sarà suggerito all’utente di correggere il testo inserito.