Page 110 - Guida tascabile HTML5
P. 110
l’URL della risorsa da visualizzare come pulsante, e gli attributi alt e title per
garantire l’accessibilità del contenuto. Inoltre con height e width è possibile
esplicitare rispettivamente altezza e larghezza dell’immagine visualizzata.
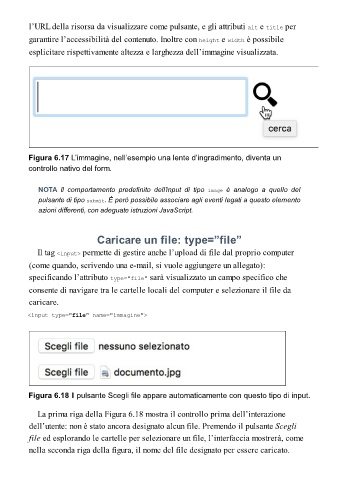
Figura 6.17 L’immagine, nell’esempio una lente d’ingradimento, diventa un
controllo nativo del form.
NOTA Il comportamento predefinito dell’input di tipo image è analogo a quello del
pulsante di tipo submit. È però possibile associare agli eventi legati a questo elemento
azioni differenti, con adeguate istruzioni JavaScript.
Caricare un file: type=”file”
Il tag <input> permette di gestire anche l’upload di file dal proprio computer
(come quando, scrivendo una e-mail, si vuole aggiungere un allegato):
specificando l’attributo type="file" sarà visualizzato un campo specifico che
consente di navigare tra le cartelle locali del computer e selezionare il file da
caricare.
<input type="file" name="immagine">
Figura 6.18 Il pulsante Scegli file appare automaticamente con questo tipo di input.
La prima riga della Figura 6.18 mostra il controllo prima dell’interazione
dell’utente: non è stato ancora designato alcun file. Premendo il pulsante Scegli
file ed esplorando le cartelle per selezionare un file, l’interfaccia mostrerà, come
nella seconda riga della figura, il nome del file designato per essere caricato.