Page 107 - Guida tascabile HTML5
P. 107
Dietro le quinte il sistema converte l’input visivo dell’utente in un preciso
valore numerico, per tutte le successive elaborazioni lato server.
Per questo, tale tipo di input prevede alcuni attributi determinanti per acquisire
dati significativi:
<input type="range" name="stelle" min="0" max="5" step="1" value="5">
Gli attributi max e min rappresentano i limiti di valori accettabili per l’input, step
fa riferimento all’intervallo tra valori accettabili (per esempio step="2" farebbe
riferimento ai soli numeri pari), e value indica, come per ogni altro campo di input,
il valore predefinito.
Molto vicino a questo tipo di input è un altro campo utilizzato per acquisire
valori numerici: type="number" suggerisce ai browser che supportano tale markup di
accettare solo valori numerici, rispondenti a determinate regole, stabilite
utilizzando gli stessi attributi appena illustrati per type="range" per prevedere limiti
(max, min) e intervallo (step).
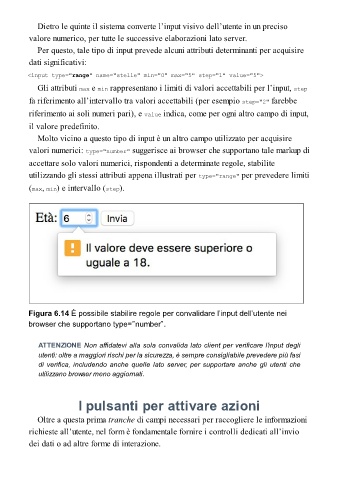
Figura 6.14 È possibile stabilire regole per convalidare l’input dell’utente nei
browser che supportano type=”number”.
ATTENZIONE Non affidatevi alla sola convalida lato client per verificare l’input degli
utenti: oltre a maggiori rischi per la sicurezza, è sempre consigliabile prevedere più fasi
di verifica, includendo anche quelle lato server, per supportare anche gli utenti che
utilizzano browser meno aggiornati.
I pulsanti per attivare azioni
Oltre a questa prima tranche di campi necessari per raccogliere le informazioni
richieste all’utente, nel form è fondamentale fornire i controlli dedicati all’invio
dei dati o ad altre forme di interazione.