Page 63 - Guida tascabile HTML5
P. 63
/* rettangolo */
contesto.fillStyle = "lightgrey";
contesto.fillRect(50,70,40,40);
/* cerchio */
contesto.fillStyle = "grey";
contesto.beginPath();
contesto.arc(160, 90, 20, 0, 2 * Math.PI);
contesto.fill();
/* rettangolo */
contesto.fillStyle = "lightgrey";
contesto.fillRect(230,70,40,40);
</script>
</body>
</html>
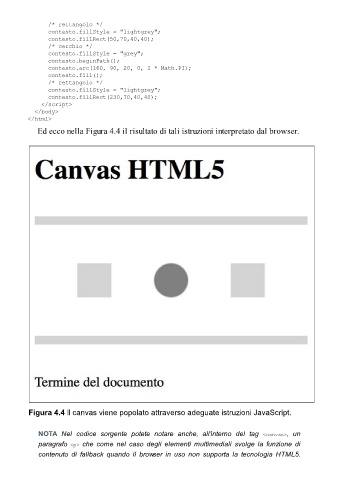
Ed ecco nella Figura 4.4 il risultato di tali istruzioni interpretato dal browser.
Figura 4.4 Il canvas viene popolato attraverso adeguate istruzioni JavaScript.
NOTA Nel codice sorgente potete notare anche, all’interno del tag <canvas>, un
paragrafo <p> che come nel caso degli elementi multimediali svolge la funzione di
contenuto di fallback quando il browser in uso non supporta la tecnologia HTML5.