Page 95 - Guida tascabile HTML5
P. 95
contesti, poiché le richieste non sono esposte nell’URL ed è possibile preservarle da
interferenze esterne durante il tragitto verso il server e viceversa. Inoltre le pagine con
parametri get vengono salvate nella cronologia e nella cache del browser, mentre le
richieste post vengono ripetute a ogni aggiornamento della pagina (è l’avviso che a
volte compare durante un refresh, che chiede se si desidera inviare nuovamente le
informazioni del form al server).
Fare ordine tra i campi: il tag <fieldset>
Prima di approfondire l’utilizzo dei vari campi a disposizione e le novità
introdotte con la specifica HTML5 è utile una breve introduzione al tag <fieldset>:
utilizzandolo in combinazione col tag <legend>, nel caso di form complessi è
possibile organizzare al meglio il modulo creando sezioni tematiche che
contribuiscono a rendere più semplice e immediata la comprensione e l’interazione
dell’utente.
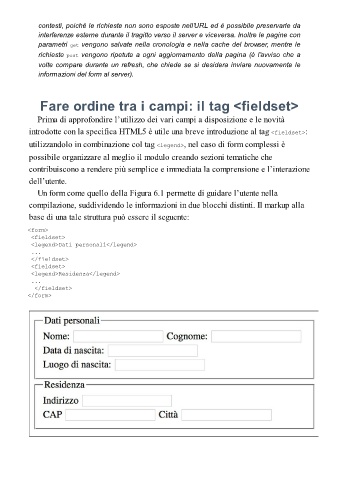
Un form come quello della Figura 6.1 permette di guidare l’utente nella
compilazione, suddividendo le informazioni in due blocchi distinti. Il markup alla
base di una tale struttura può essere il seguente:
<form>
<fieldset>
<legend>Dati personali</legend>
...
</fieldset>
<fieldset>
<legend>Residenza</legend>
...
</fieldset>
</form>