Page 76 - Guida tascabile HTML5
P. 76
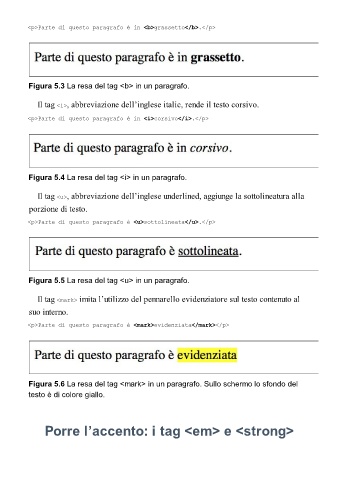
<p>Parte di questo paragrafo è in <b>grassetto</b>.</p>
Figura 5.3 La resa del tag <b> in un paragrafo.
Il tag <i>, abbreviazione dell’inglese italic, rende il testo corsivo.
<p>Parte di questo paragrafo è in <i>corsivo</i>.</p>
Figura 5.4 La resa del tag <i> in un paragrafo.
Il tag <u>, abbreviazione dell’inglese underlined, aggiunge la sottolineatura alla
porzione di testo.
<p>Parte di questo paragrafo è <u>sottolineata</u>.</p>
Figura 5.5 La resa del tag <u> in un paragrafo.
Il tag <mark> imita l’utilizzo del pennarello evidenziatore sul testo contenuto al
suo interno.
<p>Parte di questo paragrafo è <mark>evidenziata</mark></p>
Figura 5.6 La resa del tag <mark> in un paragrafo. Sullo schermo lo sfondo del
testo è di colore giallo.
Porre l’accento: i tag <em> e <strong>