Page 55 - Guida tascabile HTML5
P. 55
I contenuti audio e video con i tag
<audio> e <video>
La specifica HTML5 ha posto l’accento, senza mezzi termini, sulla
multimedialità del Web: l’evoluzione della Rete ha permesso di distribuire
contenuti sempre più ricchi, e il linguaggio di markup si è evoluto per restare al
passo con i tempi e fornire strumenti adeguati a supporto delle esigenze di
sviluppatori e creatori di contenuti.
In particolare, come già accennato, è stato arricchito il supporto nativo per file
audio e video, che possono essere riprodotti nei browser senza ricorrere a plugin
aggiuntivi.
I tag <audio> e <video> condividono sintassi ed elementi analoghi, anche se
semanticamente fanno riferimento a due categorie di contenuto differenti.
<audio>
<source src="musica.mp3" type="audio/mpeg">
<source src="musica.ogg" type="audio/ogg">
Per riprodurre questo contenuto, aggiorna il tuo browser.
</audio>
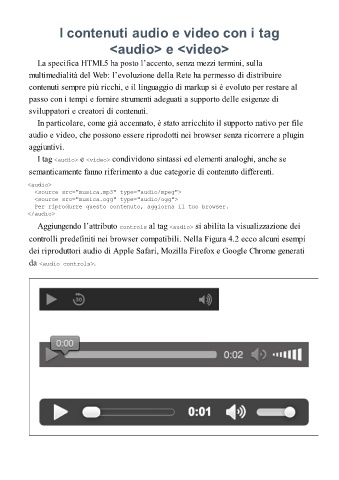
Aggiungendo l’attributo controls al tag <audio> si abilita la visualizzazione dei
controlli predefiniti nei browser compatibili. Nella Figura 4.2 ecco alcuni esempi
dei riproduttori audio di Apple Safari, Mozilla Firefox e Google Chrome generati
da <audio controls>.