Page 27 - Guida tascabile HTML5
P. 27
<p>Fine settimana</p>
<ol>
<li>Sabato</li>
<li>Domenica</li>
</ol>
</li>
</ul>
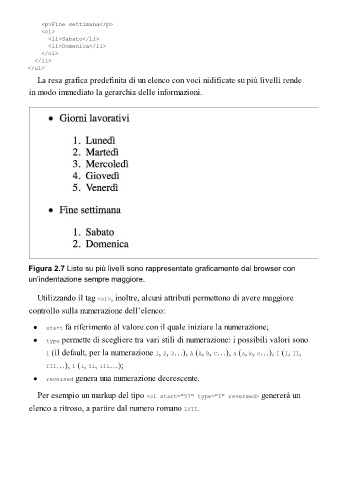
La resa grafica predefinita di un elenco con voci nidificate su più livelli rende
in modo immediato la gerarchia delle informazioni.
Figura 2.7 Liste su più livelli sono rappresentate graficamente dal browser con
un’indentazione sempre maggiore.
Utilizzando il tag <ol>, inoltre, alcuni attributi permettono di avere maggiore
controllo sulla numerazione dell’elenco:
start fa riferimento al valore con il quale iniziare la numerazione;
type permette di scegliere tra vari stili di numerazione: i possibili valori sono
1 (il default, per la numerazione 1, 2, 3…), A (A, B, C…), a (a, b, c…), I (I, II,
III…), i (i, ii, iii…);
reversed genera una numerazione decrescente.
Per esempio un markup del tipo <ol start="57" type="I" reversed> genererà un
elenco a ritroso, a partire dal numero romano LVII.