Page 23 - Guida tascabile HTML5
P. 23
I titoli
La specifica HTML5 prevede sei livelli di titolo (heading in inglese): si parte
dal tag <h1> per i titoli di primo livello, e si arriva fino a <h6> per titoli man mano
meno importanti. A prescindere dall’aspetto predefinito attribuito dai browser, i
titoli ricoprono un ruolo importante anche per l’indicizzazione della pagina: sono
elementi tenuti in considerazione dai motori di ricerca per individuare parole
chiave e catalogare al meglio il contenuto.
RIFERIMENTO Proseguendo nel capitolo, e in particolare approfondendo il concetto
di sezioni semantiche, ci renderemo conto che titoli di livelli diversi permettono di
avere un controllo raffinato sulla struttura del documento.
<h1>Titolo di primo livello</h1>
<p>...</p>
<p>...</p>
<h2>Titolo di secondo livello</h2>
<p>...</p>
<h2>Titolo di secondo livello</h2>
<p>...</p>
<p>...</p>
Dal punto di vista della sintassi, i titoli prevedono un tag di chiusura, come </h1>
o </h2> nell’esempio. Notate inoltre che il contenuto successivo non viene
nidificato nei tag del titolo, ma dopo la sua chiusura.
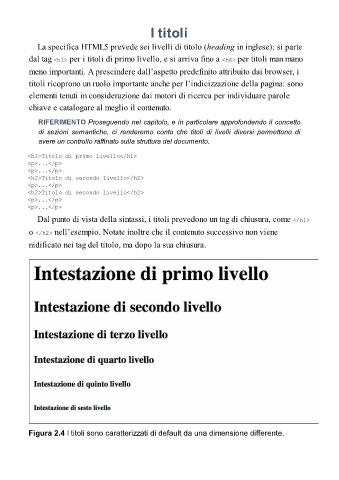
Figura 2.4 I titoli sono caratterizzati di default da una dimensione differente.