Page 84 - Guida tascabile HTML5
P. 84
comando vocale).
<p>Premi il tasto <kbd>Shift</kbd> per digitare lettere maiuscole.</p>
TERMINOLOGIA La specifica HTML5 definisce molto nel dettaglio la relazione tra i
tag <kbd> e <samp>:
quando il tag <kbd> è nidificato in un tag <samp> rappresenta l’input come
visualizzato dal sistema (per esempio la riproduzione di una riga di comando);
quando il tag <samp> è nidificato in un tag <kbd> rappresenta l’input basato
sull’output del sistema (per esempio scegliere una voce di menu);
quando il tag <kbd> è nidificato in un altro tag <kbd> rappresenta una singola
unità di input (per esempio la pressione di un tasto come <kbd>esc</kbd>).
Abbreviazioni e definizioni: i tag <abbr> e
<dfn>
Molto spesso sorge l’esigenza di includere nei testi sigle e acronimi: in base al
contesto può essere necessario fornire all’utente una spiegazione per semplificare
la comprensione o evitare ambiguità. Per esempio, in questo manuale avrebbe
poco senso descrivere la sigla “HTML”, presupponendo che il lettore abbia una
certa dimestichezza con l’argomento trattato. Non si potrebbe fare altrettanto in un
articolo destinato a un pubblico più generico.
Il tag <abbr> permette di affrontare tali situazioni identificando le abbreviazioni e
associando quando necessario la relativa spiegazione estesa tramite l’attributo
title.
L’attributo title, come anticipato, non è obbligatorio, poiché il tag conserva il
proprio valore semantico indipendente, ma quando è presente permette ai browser
di mostrare un tooltip (suggerimento) passando il mouse sull’abbreviazione.
<p>Provincia di <abbr title="Milano">MI</abbr>.</p>
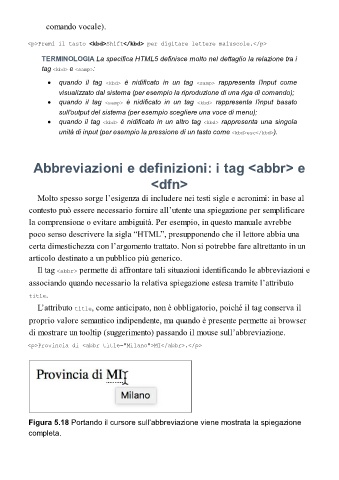
Figura 5.18 Portando il cursore sull’abbreviazione viene mostrata la spiegazione
completa.