Page 91 - HTML per tutti
P. 91
Label:
Utilizzati, principalmente, per inserire del testo affianco ai
campi. Non sono compilabili, ma solo visualizzabili. Per creare
un elemento di questo tipo si usa il tag label.
Un utilizzo del label è anche con il tag input type="radio",
quindi permette di dare un valore visualizzabile alle opzioni di
questo input, ed è necessario specificare l’attributo for (per il
tag label) e l’attributo id (per il tag input) che devono essere
u ugguuaallii.
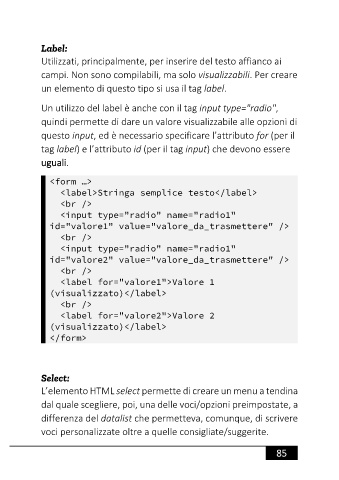
<form …>
҇' '҈ /-$)" . (+'$ / ./*҇χ' '҈
҇ - χ҈
҇$)+0/ /4+ ҅Λ- $*Λ ) ( ҅Λ- $*ͮΛ
$ ҅Λ1 '*- ͮΛ 1 '0 ҅Λ1 '*- ν ν/- .( // - Λ χ҈
҇ - χ҈
҇$)+0/ /4+ ҅Λ- $*Λ ) ( ҅Λ- $*ͮΛ
$ ҅Λ1 '*- ͯΛ 1 '0 ҅Λ1 '*- ν ν/- .( // - Λ χ҈
҇ - χ҈
҇' ' !*-҅Λ1 '*- ͮΛ҈ '*- ͮ
ρ1$.0 '$55 /*ς҇χ' '҈
҇ - χ҈
҇' ' !*-҅Λ1 '*- ͯΛ҈ '*- ͯ
ρ1$.0 '$55 /*ς҇χ' '҈
҇χ!*-(҈
Select:
L’elemento HTML select permette di creare un menu a tendina
dal quale scegliere, poi, una delle voci/opzioni preimpostate, a
differenza del datalist che permetteva, comunque, di scrivere
voci personalizzate oltre a quelle consigliate/suggerite.
8 855