Page 90 - HTML per tutti
P. 90
lliisstt:: permette di specificare una lista, per le sole caselle di
testo, che viene mostrata durante la digitazione. Mentre
l’autocomplete riguarda il completamento rispetto alla
cronologia del web browser, questo riguarda una lista
specificata dallo sviluppatore. Per fare ciò bisogna
utilizzare, insieme, l’elemento datalist.
Per creare una datalist si usa l’omologo tag, ed è
necessario specificare l’attributo id che deve c cooiinncciiddeerree
esattamente con il valore di list nel tag input.
Nel tag di apertura e chiusura di datalist, inoltre, bisogna
specificare ogni singola voce con il tag option, in questo
modo:
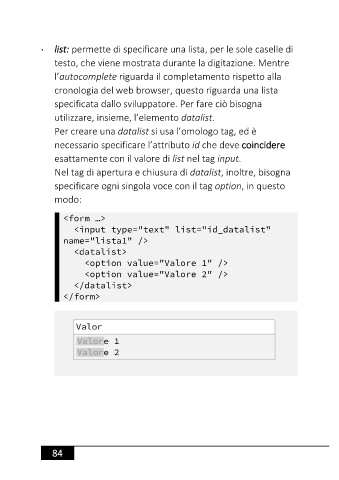
<form …>
҇$)+0/ /4+ ҅Λ/ 3/Λ '$./҅Λ$ ν / '$./Λ
) ( ҅Λ'$./ ͮΛ χ҈
҇ / '$./҈
҇*+/$*) 1 '0 ҅Λ '*- ͮΛ χ҈
҇*+/$*) 1 '0 ҅Λ '*- ͯΛ χ҈
҇χ / '$./҈
҇χ!*-(҈
8 844