Page 11 - Guida tascabile HTML5
P. 11
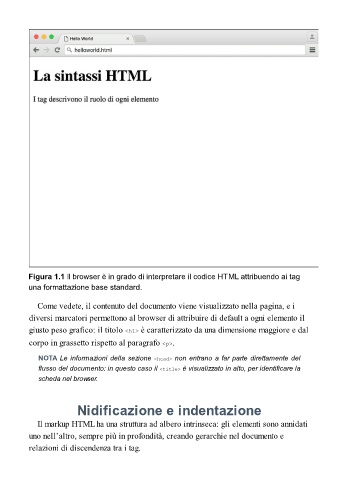
Figura 1.1 Il browser è in grado di interpretare il codice HTML attribuendo ai tag
una formattazione base standard.
Come vedete, il contenuto del documento viene visualizzato nella pagina, e i
diversi marcatori permettono al browser di attribuire di default a ogni elemento il
giusto peso grafico: il titolo <h1> è caratterizzato da una dimensione maggiore e dal
corpo in grassetto rispetto al paragrafo <p>.
NOTA Le informazioni della sezione <head> non entrano a far parte direttamente del
flusso del documento: in questo caso il <title> è visualizzato in alto, per identificare la
scheda nel browser.
Nidificazione e indentazione
Il markup HTML ha una struttura ad albero intrinseca: gli elementi sono annidati
uno nell’altro, sempre più in profondità, creando gerarchie nel documento e
relazioni di discendenza tra i tag.