Page 70 - HTML per tutti
P. 70
I primi siti web complessi venivano strutturati e realizzati con
le tabelle, invece che con i contenitori (div, span, header,
footer, ecc.).
Infatti, quei siti, erano molto schematici e statici, poiché le
tabelle sono definite da righe e colonne, quindi lo spazio è
fisso così come anche la forma.
Tuttavia, le tabelle, venivano e vengono tutt’ora utilizzate
anche per altro, come per l’elencazione di una mole di dati,
eccetera.
Per creare una tabella in HTML si utilizza il tag table; come già
detto e come è noto, le tabelle sono costituite da righe e da
colonne, le prime definite per mezzo del tag tr, le seconde
definite per mezzo del tag td.
Pertanto, lo schema (e l’ordine) del codice da seguire sempre
è: table, tr e td.
Per ogni table, ovviamente, possono esserci più righe
(definendo più tr), e possono esserci più colonne (definendo,
in ogni tr, più td). Di seguito alcuni esempi di tabelle di vario
genere.
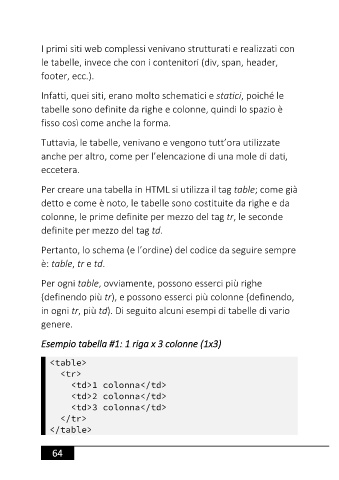
E Esseemmppiioo ttaabbeellllaa ##11:: 11 rriiggaa xx 33 ccoolloonnnnee ((11xx33))
҇/ ' ҈
҇/-҈
҇/ ҈ͮ *'*)) ҇χ/ ҈
҇/ ҈ͯ *'*)) ҇χ/ ҈
҇/ ҈Ͱ *'*)) ҇χ/ ҈
҇χ/-҈
҇χ/ ' ҈
6 644